Google при всей своей неповоротливости и сложности для простого пользователя, обладает набором серьезных инструментов, умея пользоваться которыми, можно значительно повысить эффективность работы. В список полезных сервисов маркетолога можно отнести диспетчер тегов Google Tag Manager.
О нем сегодня и поговорим.
Как установить Гугл Менеджер тегов и зачем нужен
При работе в интернете — неважно, это арбитраж трафика или другой бизнес, на сайтах зачастую приходится размещать много кодов различных сторонних сервисов — пиксели ретаргетинга, счетчики разных систем аналитики, мессенджеры и виджеты соцсетей и прочие.
Во всем этом винегрете без помощи программиста порой трудно разобраться. Мало того, от засилия скриптов увеличивается нагрузка на сервер, загрузка сайта замедляется, а, как известно, каждая доля секунды задержки дает потерю большого количества клиентов. Для сеошников этот фактор также критичен — поисковики понижают рейтинг медленных ресурсов и они теряют позиции.
Для решения проблемы разработчиками Google был придуман и внедрен механизм тегов, управляемых из одного аккаунта — Вы размещаете на свой веб-сайт один код диспетчера, а в интерфейсе Tag Manager настраиваете и добавляете необходимые теги. Инструмент чрезвычайно удобный, когда поймешь принцип настроек.
Конечно, для отслеживания и анализа базовой статистики по рекламной кампании достаточно разместить на лендинге счетчик Яндекс Метрики или Google Analytics и не заморачиваться с Тег Менеджером, но если (как, например, на этом сайте), Вы используете несколько систем аналитики, проводите А/В тестирование, внедряете скрипты других сервисов — стоит изучить информацию подробнее и применять теги Менеджера Гугл.
Установка Google Tag Manager
Регистрируем аккаунт в менеджере по ссылке. Делается это в три шага — на первом шаге пишем название аккаунта, на втором вводим адрес ресурса и отмечаем, где будет расположен диспетчер тегов (обычно, это Веб-сайт)
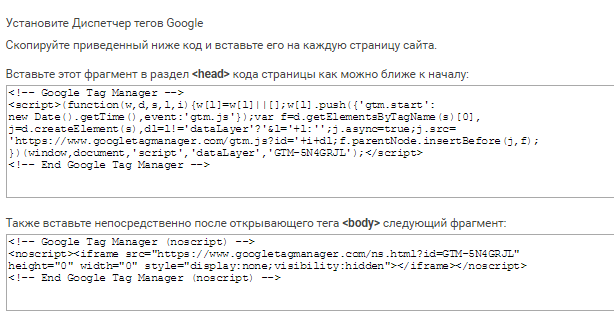
На третьем соглашаемся с условиями, жмем «создать» и получаем код Google Tag Manager для вставки на свой ресурс

Первая часть устанавливается в области head, вторую размещаем в тело своего сайта между тегами body
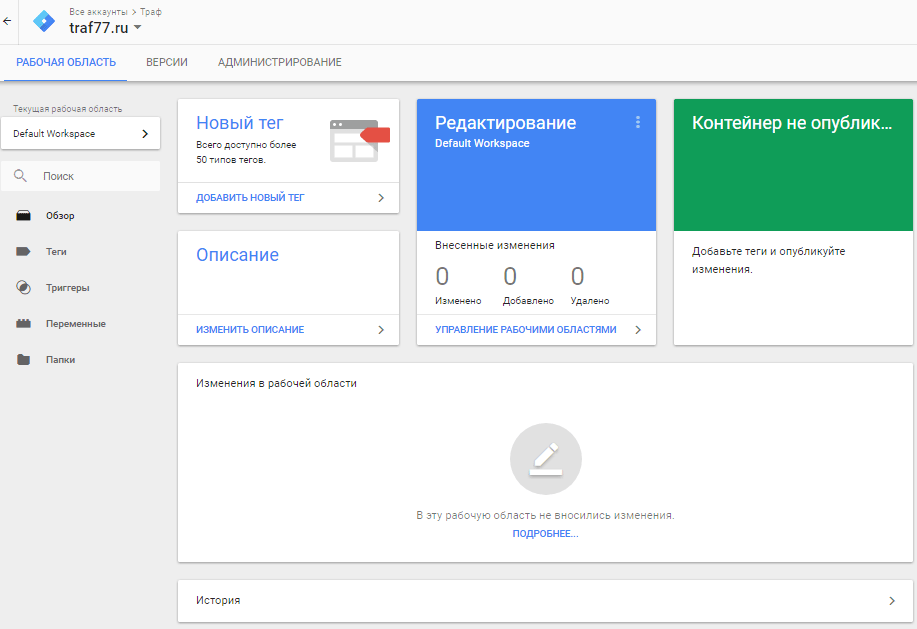
Интерфейс диспетчера тегов
Главная страница аккаунта открывается во вкладке «Обзор»
Теперь по пунктам — что обозначают термины в левом меню:
- Теги — это коды или их части, то есть объекты, с которых идет сбор данных (например, код счетчика Google Analytics, пиксель ВКонтакте или кнопки «Заказать»).
- Триггеры — условия, по которым происходит активация тега и передается информацию в статистику.
- Переменные — значение, по которому срабатывает настроенное событие.
Давайте рассмотрим настройки Tag Manager на примерах.
Установка счетчиков аналитики
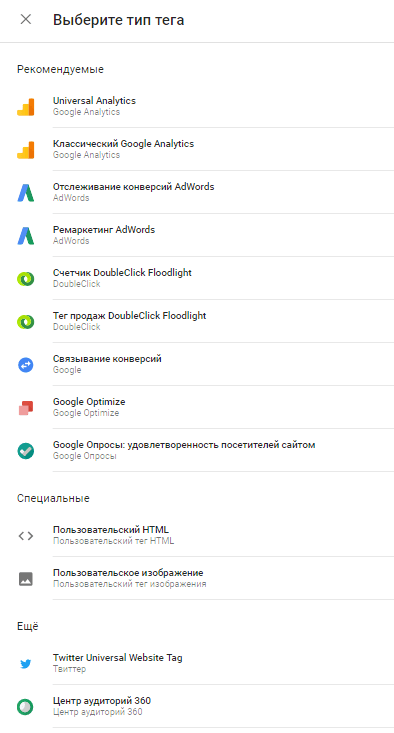
Все настройки подключения сервисов начинаются с создания тега — кликаем по соответствующему пункту в центральном меню. В новом окне жмем «конфигурация» и нам предоставляется портянка с готовыми шаблонами типов тегов
Установка Google Analytics через Tag Manager
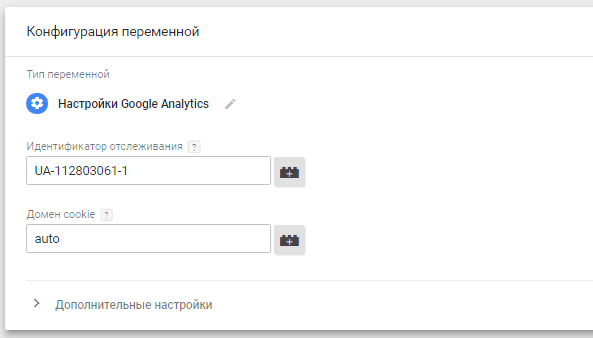
Выбираем аналитику Гугл, «тип отслеживания» — «просмотр страницы», «выбор переменной» — «новая», в следующем окошке вписываем свой идентификатор отслеживания вида UA-хххххххх-хх, скопированный ранее из Google Analytics
Сохраняем, даем название — тег Google Analytics создан.
Следующим шагом настраиваем в менеджере триггер — кликаем, выбираем «All Pages» (все страницы). Опять сохраняем и соглашаемся с названием (или даем свое).
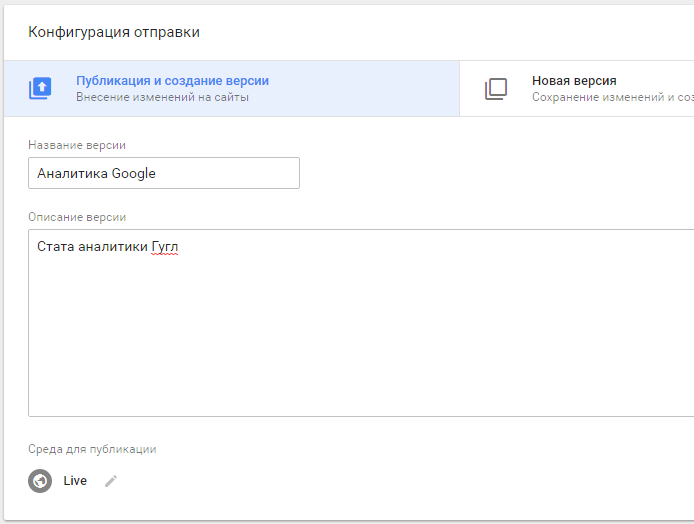
Чтобы внесенные изменения заработали, справа вверху кликаем «Отправить», обозначаем версию редакции, в двух словах описываем ее для ориентировки и публикуем

Все, настройки закончены. Во вкладке «Версии» мы видим все добавленные теги, их версии редактирования, триггеры и переменные, в разделе «Администрирование» находится управление всеми элементами на разных уровнях аккаунта. Статистика по сайту собирается и ее можно посмотреть в аккаунте Google Analytics.
Не забудьте установить код диспетчера на все страницы.
Отказы в Analytics
Аналитика Гугл показатель отказов считает не по времени, проведенном на сайте, а по количеству просмотренных страниц. Чтобы улучшить статистику по этому параметру, необходимо настроить фиктивное событие, срабатывающее, например, как и в Метрике, через 15 сек.
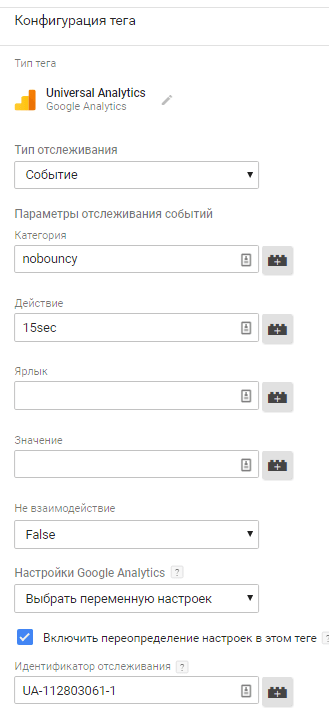
Добавляем в менеджер Гугл новый тег, тип — «Universal Analytics» с отслеживанием события, категория и действие можно указать любые, и внизу вводим ID Google Analytics
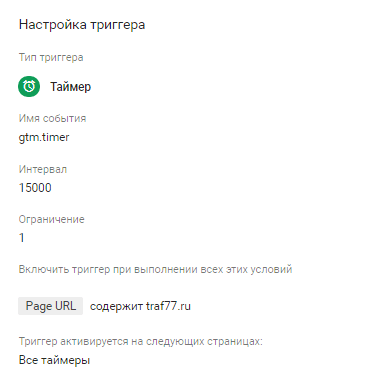
Сохраняем и добавляем Google Teg Manager триггер, кликнув на «плюс» справа вверху. Тип — «таймер», интервал 15000 мс и ниже, как на скриншоте — Page URL и укажите адрес своего сайта
Все сохраняем, публикуем новую версию редакции — готово.
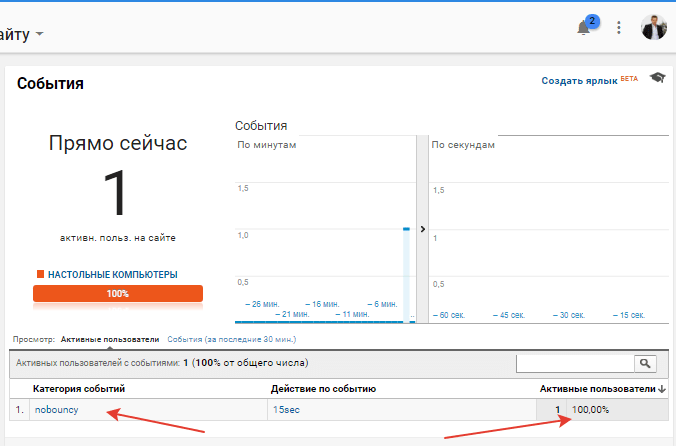
Для проверки работы триггера по отказам открываем свой сайт с кодом диспетчера и в другой вкладке Google Analytics. В Аналитике жмем «в режиме реального времени» — «события» и видим, что событие фиксируется. Гугл сочтет это за активность пользователя и общий показатель отказов уменьшится.
Событие клик по кнопке
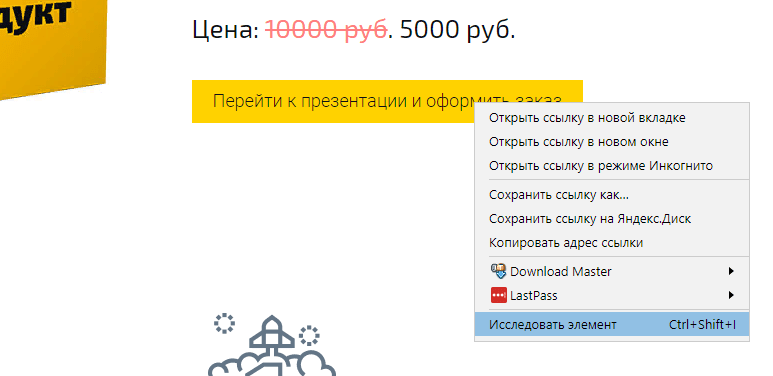
Настройка событий в Google Teg Manager выглядит так. Например, для отслеживания конверсий на сайте, необходимо знать количество кликов по кнопке «Заказать».
Для начала нам нужно узнать, какой класс присвоен элементу — открываем сайт, кликаем по кнопке правой кнопкой мыши и выбираем «Исследовать элемент».
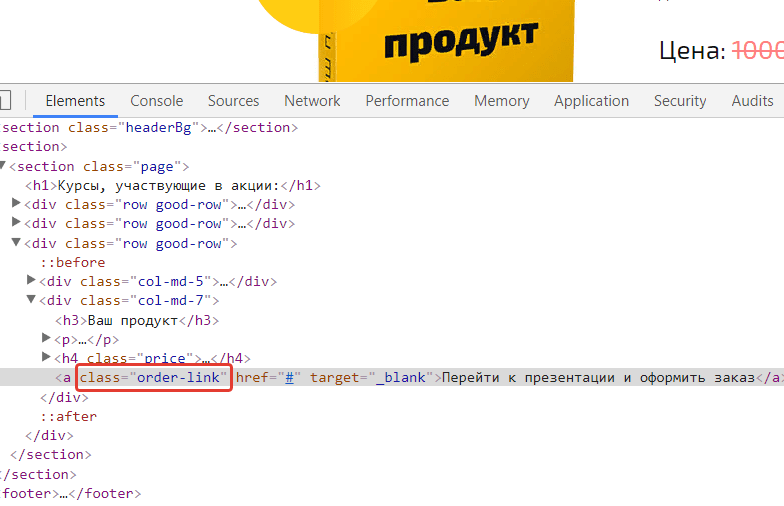
Внизу (или справа) откроется панель разработчика с выделенной строкой кода. Копируем класс
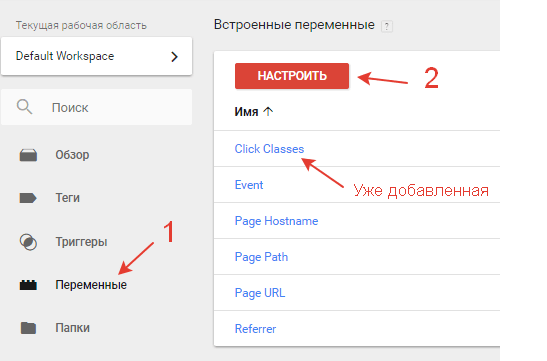
Теперь в Tag Manager необходимо активировать переменную для нашего события. Жмем «настроить» и выбираем ту, что показана на скриншоте (она уже добавлена)
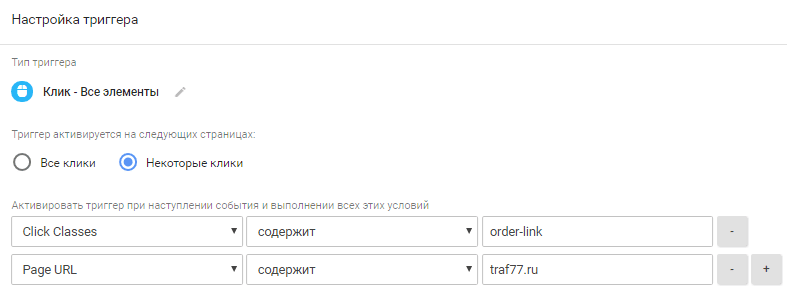
Далее создаем триггер «все элементы» — «некоторые клики», заполняем поля, как на картинке ниже, указываем скопированный класс элемента, жмем на плюс для добавления новой строки и в ней также прописываем условия
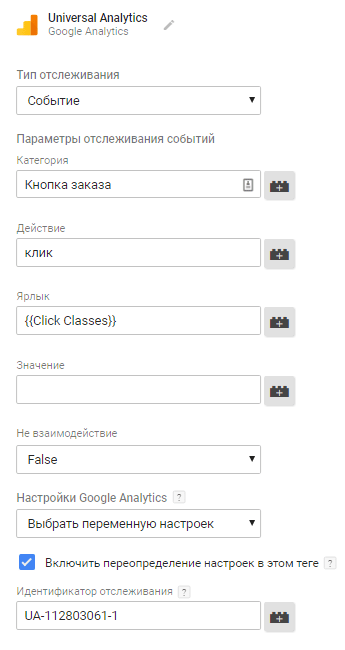
Сохраняем, дав соответствующее название, и создаем новый тег. Здесь все, как и в предыдущих настройках, в категории пишете что-то похожее из примера, действие — тоже, в ярлыке прописываете идентификатор {{Click Classes}}.

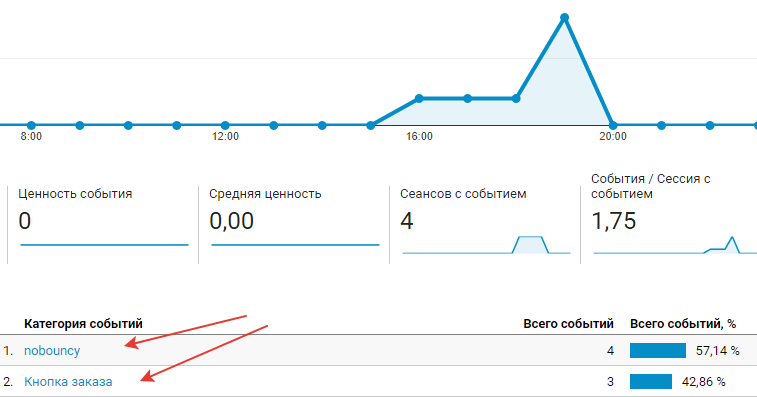
Ниже добавляем созданный ранее в менеджере тегов Гугл триггер, сохраняем и публикуем. Проверяем — на сайте я кликнул несколько раз по кнопке, в Analytics перешел «Поведение» — «События» — «Обзор». Все работает

Яндекс Метрика через Google Tag Manager
Метрика добавляется в несколько кликов. Создаем тег с типом шаблона «Пользовательский HTML» и вписываем код счетчика Яндекс Метрики.
Триггер создается аналогично настройке для Аналитики Гугл, публикуем, и все готово. Статистика по трафику отобразится в аккаунте Я. Метрики.
Тем же путем добавляются теги для других сторонних сервисов — быстро и без сложностей.
Если Вы дочитали до конца, то должны понять преимущества использования Гугл Тег Менеджера — при простоте внедрения на сайт нужных полезных сервисов код не забивается лишним мусором и значительно снимается нагрузка на сервер.